
我们刚刚发布了 Heroicons v2.1,其中包括一种全新的微型风格——一整套几乎三百个 16×16 图标,专为更紧凑、高密度的用户界面设计。
🌐 We just released Heroicons v2.1 which includes a brand new micro style — a full set of almost three hundred 16×16 icons designed for tighter, higher density UIs.
我们一直想做这么大一套,但直到今年早些时候我们开始着手 一个新的 React UI 工具包项目 时,才终于迫切需要它们,以至于不得不下定决心去设计它们。
🌐 We've wanted to do a set this size for a long time, but it wasn't until we started working on a new React UI kit project earlier this year that we finally needed them badly enough to bite the bullet and design them.
在 Catalyst(我们的新 UI 工具包)中,我们努力做到既给控件足够的自由空间,又保持足够的密集性,让你用它构建的应用使用起来感觉高效。
🌐 In Catalyst (our new UI kit), we've tried to really thread the needle in terms of giving things enough room to breathe but also keeping things dense enough that the applications you build with it actually feel productive to use.
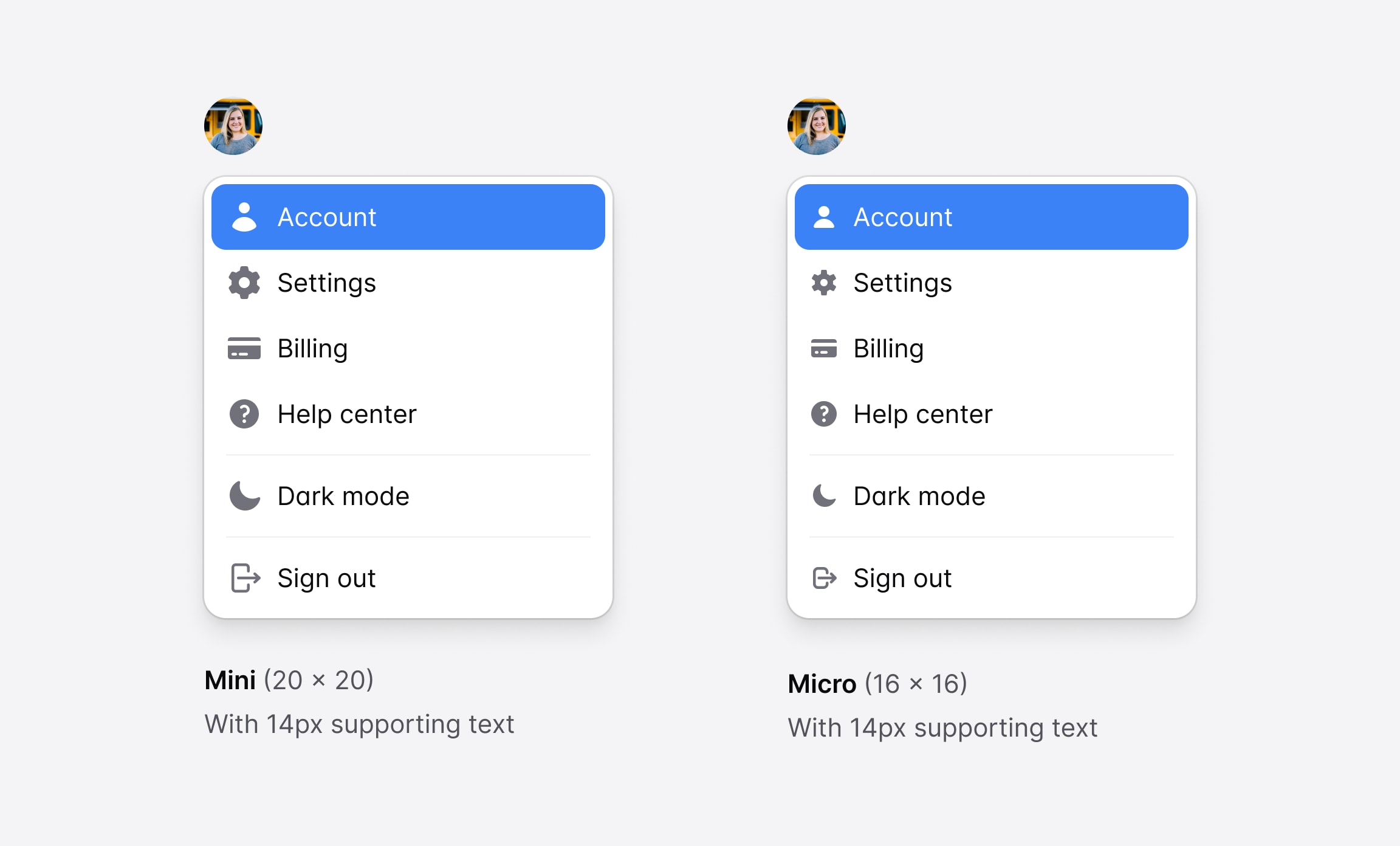
我们使用了大量 14px 的文本,这些文本在 UI 中看起来很棒,但当我们尝试合并现有的 20×20 图标时,它们感觉有点太大,而且不平衡。
🌐 We're using lots of 14px text which looks great in the UI, but when we tried to incorporate our existing 20×20 icons, they felt just a tiny bit too big and unbalanced.

大多数人可能只会缩小图标尺寸然后继续使用,但我们不是大多数人,无论好坏。
🌐 Most people would have probably just scaled the icons down and moved on, but we're not most people, for better or for worse.
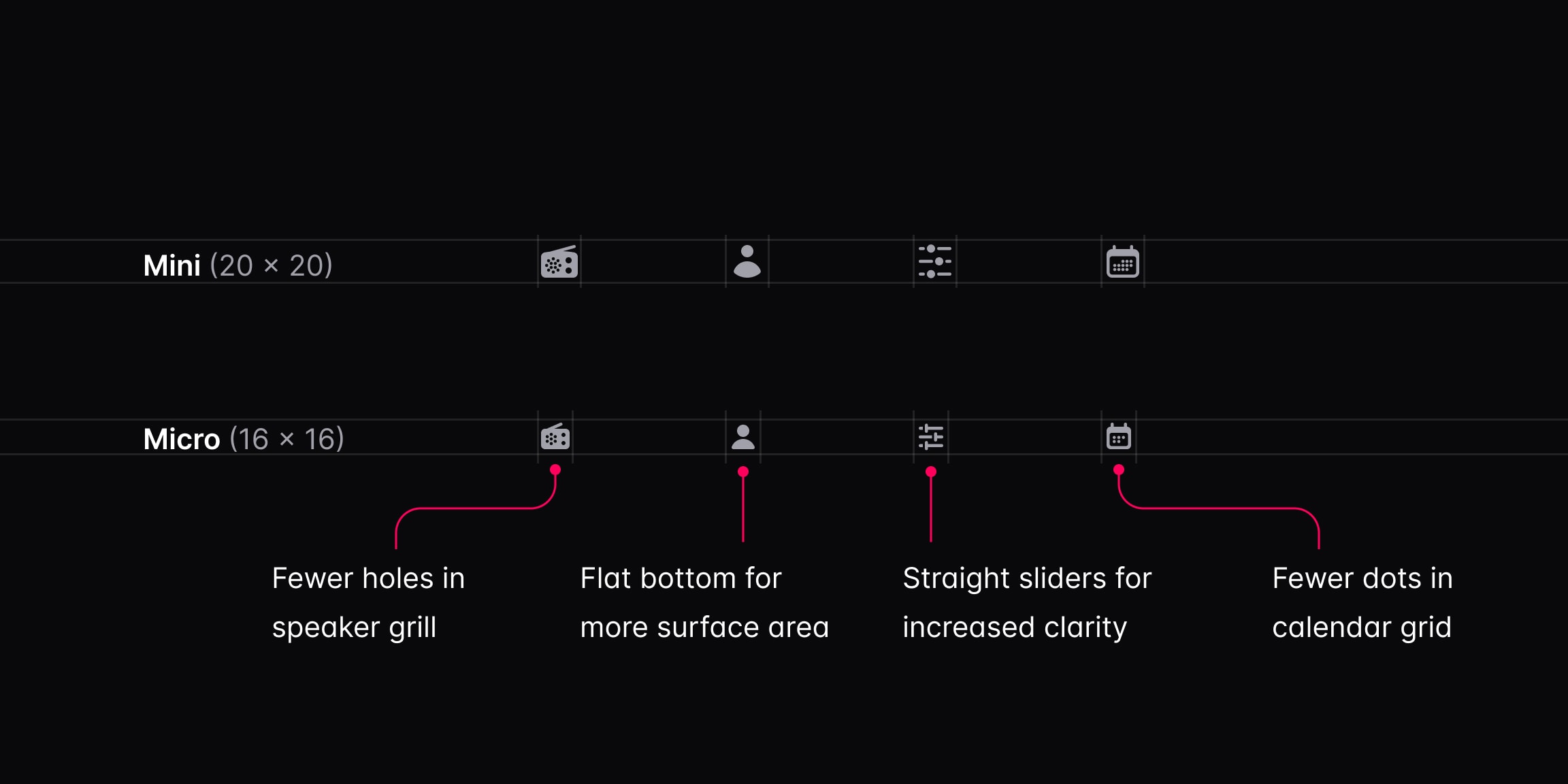
当图标按照实际使用尺寸进行设计时,它们总是会变得更加清晰锐利,因此我们开始从头开始重新绘制每个图标,仔细地逐个图标地精简细节,以确保它们在预期尺寸下能够渲染美观清晰的效果。
🌐 Icons always turn out a lot sharper when you design them for the exact size they're going to be used, so we began the process of redrawing every icon from scratch, carefully trimming down the amount of detail on an icon-by-icon basis to make sure they render nice and crisp at their intended size.

大约一个月后,我们推出了一套全新的图标,专为更高密度的界面精心打造,就像我们一直在使用 Catalyst 开发的一样。
🌐 About a month later we had a brand new set of icons, meticulously crafted for higher density interfaces like what we've been working on with Catalyst.
你可以在 Heroicons 网站 查看所有新图标,使用我们的官方 Heroicons Figma 库 开始设计,并通过我们的 React 和 Vue 库 将它们添加到你的项目中。
🌐 You can check out all of the new icons on the Heroicons website, start designing with them using our official Heroicons Figma library, and add them to your projects with our React and Vue libraries.