入门
编辑器设置
使用 Tailwind CSS 时改善开发者体验的工具。
语法支持(Syntax support)
¥Syntax support
Tailwind CSS 使用自定义 CSS 语法,如 @theme、@variant 和 @source,在某些编辑器中,如果无法识别这些规则,这可能会触发警告或错误。
¥Tailwind CSS uses custom CSS syntax like @theme, @variant, and @source, and in some editors this can trigger warnings or errors where these rules aren't recognized.
如果你使用的是 VS Code,我们的官方 Tailwind CSS 智能感知 插件包括一个专用的 Tailwind CSS 语言模式,它支持 Tailwind 使用的所有自定义规则和函数。
¥If you're using VS Code, our official Tailwind CSS IntelliSense plugin includes a dedicated Tailwind CSS language mode that has support for all of the custom at-rules and functions Tailwind uses.
在某些情况下,如果你的编辑器对 CSS 文件中的语法要求非常严格,你可能需要禁用原生 CSS 代码检查/验证。
¥In some cases, you may need to disable native CSS linting/validations if your editor is very strict about the syntax it expects in your CSS files.
VS Code 的智能感知(IntelliSense for VS Code)
¥IntelliSense for VS Code
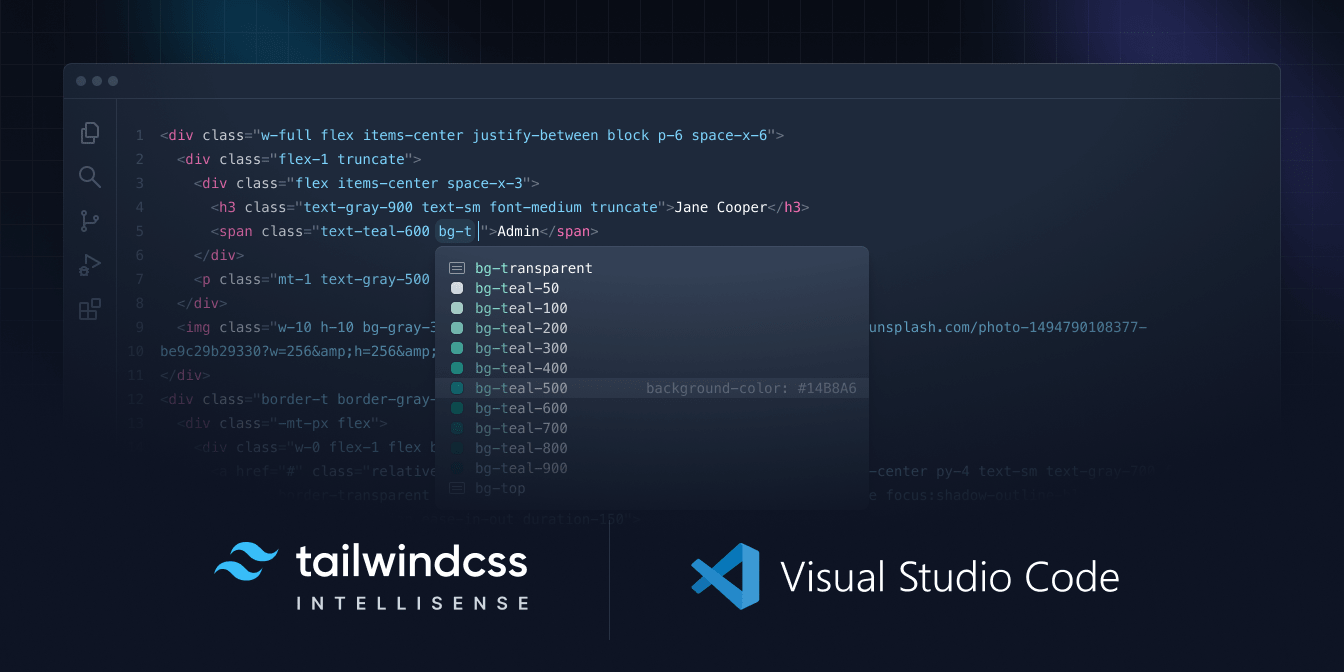
Visual Studio Code 的官方 Tailwind CSS 智能感知 扩展通过为用户提供自动补齐、语法高亮和代码检查等高级功能来增强 Tailwind 开发体验。
¥The official Tailwind CSS IntelliSense extension for Visual Studio Code enhances the Tailwind development experience by providing users with advanced features such as autocomplete, syntax highlighting, and linting.

-
自动补齐 - 为工具类以及 CSS 函数和指令 提供智能建议。
¥Autocomplete — providing intelligent suggestions for utility classes, as well as CSS functions and directives.
-
Linting — 高亮 CSS 和标记中的错误和潜在错误。
¥Linting — highlighting errors and potential bugs in both your CSS and your markup.
-
悬停预览 - 将鼠标悬停在工具类上时显示完整的 CSS。
¥Hover previews — revealing the complete CSS for utility classes when you hover over them.
-
语法高亮 - 以便正确高亮使用自定义 CSS 语法的 Tailwind 功能。
¥Syntax highlighting — so that Tailwind features that use custom CSS syntax are highlighted correctly.
查看项目 在 GitHub 上 以了解更多信息,或查看 将其添加到 Visual Studio Code 以立即开始。
¥Check out the project on GitHub to learn more, or add it to Visual Studio Code to get started now.
使用 Prettier 进行类排序(Class sorting with Prettier)
¥Class sorting with Prettier
我们为 Tailwind CSS 维护了一个官方 Prettier 插件,它会自动按照我们的 推荐的类顺序 对你的类进行排序。
¥We maintain an official Prettier plugin for Tailwind CSS that automatically sorts your classes following our recommended class order.

它可以与自定义 Tailwind 配置无缝协作,而且由于它只是一个 Prettier 插件,因此它可以在 Prettier 工作的任何地方工作 - 包括每个流行的编辑器和 IDE,当然还有命令行。
¥It works seamlessly with custom Tailwind configurations, and because it’s just a Prettier plugin, it works anywhere Prettier works—including every popular editor and IDE, and of course on the command line.
<!-- Before --><button class="text-white px-4 sm:px-8 py-2 sm:py-3 bg-sky-700 hover:bg-sky-800">Submit</button><!-- After --><button class="bg-sky-700 px-4 py-2 text-white hover:bg-sky-800 sm:px-8 sm:py-3">Submit</button>查看插件 在 GitHub 上 以了解更多信息并开始使用。
¥Check out the plugin on GitHub to learn more and get started.
JetBrains IDEs
JetBrains IDE(例如 WebStorm、PhpStorm 等)支持在 HTML 中使用智能 Tailwind CSS 补全。
¥JetBrains IDEs like WebStorm, PhpStorm, and others include support for intelligent Tailwind CSS completions in your HTML.
了解有关 JetBrains IDE 中的 Tailwind CSS 支持的更多信息 →
¥Learn more about Tailwind CSS support in JetBrains IDEs →
Zed
Zed 内置了对多种语言的 Tailwind CSS 自动补齐、linting 和悬停预览的支持。它也支持 Prettier,因此我们的官方 Prettier 插件 在安装后可以在 Zed 中无缝运行。
¥Zed includes built-in support for Tailwind CSS autocomplete, linting, and hover previews for a variety of languages. It also supports Prettier, so our official Prettier plugin works seamlessly in Zed when installed.