效果
mask-image
用于控制元素遮罩图片的工具。
| 类 | 样式 |
|---|---|
mask-[<value>] | mask-image: <value>; |
mask-(<custom-property>) | mask-image: var(<custom-property>); |
mask-none | mask-image: none; |
mask-linear-<number> | mask-image: linear-gradient(<number>deg, black var(--tw-mask-linear-from)), transparent var(--tw-mask-linear-to)); |
-mask-linear-<number> | mask-image: linear-gradient(calc(<number>deg * -1), black var(--tw-mask-linear-from)), transparent var(--tw-mask-linear-to)); |
mask-linear-from-<number> | mask-image: linear-gradient(var(--tw-mask-linear-position), black calc(var(--spacing) * <number>), transparent var(--tw-mask-linear-to)); |
mask-linear-from-<percentage> | mask-image: linear-gradient(var(--tw-mask-linear-position), black <percentage>, transparent var(--tw-mask-linear-to)); |
mask-linear-from-<color> | mask-image: linear-gradient(var(--tw-mask-linear-position), <color> var(--tw-mask-linear-from), transparent var(--tw-mask-linear-to)); |
mask-linear-from-(<custom-property>) | mask-image: linear-gradient(var(--tw-mask-linear-position), black <custom-property>, transparent var(--tw-mask-linear-to)); |
mask-linear-from-[<value>] | mask-image: linear-gradient(var(--tw-mask-linear-position), black <value>, transparent var(--tw-mask-linear-to)); |
mask-linear-to-<number> | mask-image: linear-gradient(var(--tw-mask-linear-position), black var(--tw-mask-linear-from), transparent calc(var(--spacing) * <number>)); |
mask-linear-to-<percentage> | mask-image: linear-gradient(var(--tw-mask-linear-position), black var(--tw-mask-linear-from), transparent <percentage>); |
mask-linear-to-<color> | mask-image: linear-gradient(var(--tw-mask-linear-position), black var(--tw-mask-linear-from), <color> var(--tw-mask-linear-to)); |
mask-linear-to-(<custom-property>) | mask-image: linear-gradient(var(--tw-mask-linear-position), black var(--tw-mask-linear-from), transparent var(<custom-property>)); |
mask-linear-to-[<value>] | mask-image: linear-gradient(var(--tw-mask-linear-position), black var(--tw-mask-linear-from), transparent <value>); |
mask-t-from-<number> | mask-image: linear-gradient(to top, black calc(var(--spacing) * <number>), transparent var(--tw-mask-top-to)); |
mask-t-from-<percentage> | mask-image: linear-gradient(to top, black <percentage>, transparent var(--tw-mask-top-to)); |
mask-t-from-<color> | mask-image: linear-gradient(to top, <color> var(--tw-mask-top-from), transparent var(--tw-mask-top-to)); |
mask-t-from-(<custom-property>) | mask-image: linear-gradient(to top, black var(<custom-property>), transparent var(--tw-mask-top-to)); |
mask-t-from-[<value>] | mask-image: linear-gradient(to top, black <value>, transparent var(--tw-mask-top-to)); |
mask-t-to-<number> | mask-image: linear-gradient(to top, black var(--tw-mask-top-from), transparent calc(var(--spacing) * <number>)); |
mask-t-to-<percentage> | mask-image: linear-gradient(to top, black var(--tw-mask-top-from), transparent <percentage>); |
mask-t-to-<color> | mask-image: linear-gradient(to top, black var(--tw-mask-top-from), <color> var(--tw-mask-top-to)); |
mask-t-to-(<custom-property>) | mask-image: linear-gradient(to top, black var(--tw-mask-top-from), transparent var(<custom-property>)); |
mask-t-to-[<value>] | mask-image: linear-gradient(to top, black var(--tw-mask-top-from), transparent <value>); |
mask-r-from-<number> | mask-image: linear-gradient(to right, black calc(var(--spacing) * <number>), transparent var(--tw-mask-right-to)); |
mask-r-from-<percentage> | mask-image: linear-gradient(to right, black <percentage>, transparent var(--tw-mask-right-to)); |
mask-r-from-<color> | mask-image: linear-gradient(to right, <color> var(--tw-mask-right-from), transparent var(--tw-mask-right-to)); |
mask-r-from-(<custom-property>) | mask-image: linear-gradient(to right, black var(<custom-property>), transparent var(--tw-mask-right-to)); |
mask-r-from-[<value>] | mask-image: linear-gradient(to right, black <value>, transparent var(--tw-mask-right-to)); |
mask-r-to-<number> | mask-image: linear-gradient(to right, black var(--tw-mask-right-from), transparent calc(var(--spacing) * <number>)); |
mask-r-to-<percentage> | mask-image: linear-gradient(to right, black var(--tw-mask-right-from), transparent <percentage>); |
mask-r-to-<color> | mask-image: linear-gradient(to right, black var(--tw-mask-right-from), <color> var(--tw-mask-right-to)); |
mask-r-to-(<custom-property>) | mask-image: linear-gradient(to right, black var(--tw-mask-right-from), transparent var(<custom-property>)); |
mask-r-to-[<value>] | mask-image: linear-gradient(to right, black var(--tw-mask-right-from), transparent <value>); |
mask-b-from-<number> | mask-image: linear-gradient(to bottom, black calc(var(--spacing) * <number>), transparent var(--tw-mask-bottom-to)); |
mask-b-from-<percentage> | mask-image: linear-gradient(to bottom, black <percentage>, transparent var(--tw-mask-bottom-to)); |
mask-b-from-<color> | mask-image: linear-gradient(to bottom, <color> var(--tw-mask-bottom-from), transparent var(--tw-mask-bottom-to)); |
mask-b-from-(<custom-property>) | mask-image: linear-gradient(to bottom, black var(<custom-property>), transparent var(--tw-mask-bottom-to)); |
mask-b-from-[<value>] | mask-image: linear-gradient(to bottom, black <value>, transparent var(--tw-mask-bottom-to)); |
mask-b-to-<number> | mask-image: linear-gradient(to bottom, black var(--tw-mask-bottom-from), transparent calc(var(--spacing) * <number>)); |
mask-b-to-<percentage> | mask-image: linear-gradient(to bottom, black var(--tw-mask-bottom-from), transparent <percentage>); |
mask-b-to-<color> | mask-image: linear-gradient(to bottom, black var(--tw-mask-bottom-from), <color> var(--tw-mask-bottom-to)); |
mask-b-to-(<custom-property>) | mask-image: linear-gradient(to bottom, black var(--tw-mask-bottom-from), transparent var(<custom-property>)); |
mask-b-to-[<value>] | mask-image: linear-gradient(to bottom, black var(--tw-mask-bottom-from), transparent <value>); |
mask-l-from-<number> | mask-image: linear-gradient(to left, black calc(var(--spacing) * <number>), transparent var(--tw-mask-left-to)); |
mask-l-from-<percentage> | mask-image: linear-gradient(to left, black <percentage>, transparent var(--tw-mask-left-to)); |
mask-l-from-<color> | mask-image: linear-gradient(to left, <color> var(--tw-mask-left-from), transparent var(--tw-mask-left-to)); |
mask-l-from-(<custom-property>) | mask-image: linear-gradient(to left, black var(<custom-property>), transparent var(--tw-mask-left-to)); |
mask-l-from-[<value>] | mask-image: linear-gradient(to left, black <value>, transparent var(--tw-mask-left-to)); |
mask-l-to-<number> | mask-image: linear-gradient(to left, black var(--tw-mask-left-from), transparent calc(var(--spacing) * <number>)); |
mask-l-to-<percentage> | mask-image: linear-gradient(to bottom, black var(--tw-mask-left-from), transparent <percentage>); |
mask-l-to-<color> | mask-image: linear-gradient(to bottom, black var(--tw-mask-left-from), <color> var(--tw-mask-left-to)); |
mask-l-to-(<custom-property>) | mask-image: linear-gradient(to left, black var(--tw-mask-left-from), transparent var(<custom-property>)); |
mask-l-to-[<value>] | mask-image: linear-gradient(to left, black var(--tw-mask-left-from), transparent <value>); |
mask-y-from-<number> | mask-image: linear-gradient(to top, black calc(var(--spacing) * <number>), transparent var(--tw-mask-top-to)), linear-gradient(to bottom, black calc(var(--spacing) * <number>), transparent var(--tw-mask-bottom-to));
mask-composite: intersect; |
mask-y-from-<percentage> | mask-image: linear-gradient(to top, black <percentage>, transparent var(--tw-mask-top-to)), linear-gradient(to bottom, black <percentage>, transparent var(--tw-mask-bottom-to));
mask-composite: intersect; |
mask-y-from-<color> | mask-image: linear-gradient(to top, <color> var(--tw-mask-top-from), transparent var(--tw-mask-top-to)), linear-gradient(to bottom, <color> var(--tw-mask-bottom-from), transparent var(--tw-mask-bottom-to));
mask-composite: intersect; |
mask-y-from-(<custom-property>) | mask-image: linear-gradient(to top, black var(<custom-property>), transparent var(--tw-mask-top-to)), linear-gradient(to bottom, black var(<custom-property>), transparent var(--tw-mask-bottom-to));
mask-composite: intersect; |
mask-y-from-[<value>] | mask-image: linear-gradient(to top, black <value>, transparent var(--tw-mask-top-to)), linear-gradient(to bottom, black <value>, transparent var(--tw-mask-bottom-to));
mask-composite: intersect; |
mask-y-to-<number> | mask-image: linear-gradient(to top, black var(--tw-mask-top-from), transparent calc(var(--spacing) * <number>)), linear-gradient(to bottom, black var(--tw-mask-bottom-from), transparent calc(var(--spacing) * <number>));
mask-composite: intersect; |
mask-y-to-<percentage> | mask-image: linear-gradient(to bottom, black var(--tw-mask-top-from), transparent <percentage>), linear-gradient(to bottom, black var(--tw-mask-bottom-from), transparent <percentage>);
mask-composite: intersect; |
mask-y-to-<color> | mask-image: linear-gradient(to bottom, black var(--tw-mask-top-from), <color> var(--tw-mask-top-to)), linear-gradient(to bottom, black var(--tw-mask-bottom-from), <color> var(--tw-mask-bottom-to));
mask-composite: intersect; |
mask-y-to-(<custom-property>) | mask-image: linear-gradient(to top, black var(--tw-mask-top-from), transparent var(<custom-property>)),linear-gradient(to bottom, black var(--tw-mask-bottom-from), transparent var(<custom-property>));
mask-composite: intersect; |
mask-y-to-[<value>] | mask-image: linear-gradient(to top, black var(--tw-mask-top-from), transparent <value>),linear-gradient(to bottom, black var(--tw-mask-bottom-from), transparent <value>);
mask-composite: intersect; |
mask-x-from-<number> | mask-image: linear-gradient(to right, black calc(var(--spacing) * <number>), transparent var(--tw-mask-right-to)), linear-gradient(to left, black calc(var(--spacing) * <number>), transparent var(--tw-mask-left-to));
mask-composite: intersect; |
mask-x-from-<percentage> | mask-image: linear-gradient(to right, black <percentage>, transparent var(--tw-mask-right-to)), linear-gradient(to left, black <percentage>, transparent var(--tw-mask-left-to));
mask-composite: intersect; |
mask-x-from-<color> | mask-image: linear-gradient(to right, <color> var(--tw-mask-right-from), transparent var(--tw-mask-right-to)), linear-gradient(to left, <color> var(--tw-mask-left-from), transparent var(--tw-mask-left-to));
mask-composite: intersect; |
mask-x-from-(<custom-property>) | mask-image: linear-gradient(to right, black var(<custom-property>), transparent var(--tw-mask-right-to)), linear-gradient(to left, black var(<custom-property>), transparent var(--tw-mask-left-to));
mask-composite: intersect; |
mask-x-from-[<value>] | mask-image: linear-gradient(to right, black <value>, transparent var(--tw-mask-right-to)), linear-gradient(to left, black <value>, transparent var(--tw-mask-left-to));
mask-composite: intersect; |
mask-x-to-<number> | mask-image: linear-gradient(to right, black var(--tw-mask-right-from), transparent calc(var(--spacing) * <number>)), linear-gradient(to left, black var(--tw-mask-left-from), transparent calc(var(--spacing) * <number>));
mask-composite: intersect; |
mask-x-to-<percentage> | mask-image: linear-gradient(to left, black var(--tw-mask-right-from), transparent <percentage>), linear-gradient(to left, black var(--tw-mask-left-from), transparent <percentage>);
mask-composite: intersect; |
mask-x-to-<color> | mask-image: linear-gradient(to left, black var(--tw-mask-right-from), <color> var(--tw-mask-right-to)), linear-gradient(to left, black var(--tw-mask-left-from), <color> var(--tw-mask-left-to));
mask-composite: intersect; |
mask-x-to-(<custom-property>) | mask-image: linear-gradient(to right, black var(--tw-mask-right-from), transparent var(<custom-property>)),linear-gradient(to left, black var(--tw-mask-left-from), transparent var(<custom-property>));
mask-composite: intersect; |
mask-x-to-[<value>] | mask-image: linear-gradient(to right, black var(--tw-mask-right-from), transparent <value>),linear-gradient(to left, black var(--tw-mask-left-from), transparent <value>);
mask-composite: intersect; |
mask-radial-[<value>] | mask-image: radial-gradient(<value>); |
mask-radial-[<size>] | --tw-mask-radial-size: <size>; |
mask-radial-[<size>_<size>] | --tw-mask-radial-size: <size> <size>; |
mask-radial-from-<number> | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), black calc(var(--spacing) * <number>), transparent var(--tw-mask-radial-to)); |
mask-radial-from-<percentage> | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), black <percentage>, transparent var(--tw-mask-radial-to)); |
mask-radial-from-<color> | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), <color> var(--tw-mask-radial-from), transparent var(--tw-mask-radial-to)); |
mask-radial-from-(<custom-property>) | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), black var(<custom-property>), transparent var(--tw-mask-radial-to)); |
mask-radial-from-[<value>] | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), black <value>, transparent var(--tw-mask-radial-to)); |
mask-radial-to-<number> | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), black var(--tw-mask-radial-from), transparent calc(var(--spacing) * <number>)); |
mask-radial-to-<percentage> | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), black var(--tw-mask-radial-from), transparent <percentage>); |
mask-radial-to-<color> | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), black var(--tw-mask-radial-from), <color> var(--tw-mask-radial-to)); |
mask-radial-to-(<custom-property>) | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), black var(--tw-mask-radial-from), transparent var(<custom-property>)); |
mask-radial-to-[<value>] | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), black var(--tw-mask-radial-from), transparent <value>); |
mask-circle | --tw-mask-radial-shape: circle; |
mask-ellipse | --tw-mask-radial-shape: ellipse; |
mask-radial-closest-corner | --tw-mask-radial-size: closest-corner; |
mask-radial-closest-side | --tw-mask-radial-size: closest-side; |
mask-radial-farthest-corner | --tw-mask-radial-size: farthest-corner; |
mask-radial-farthest-side | --tw-mask-radial-size: farthest-side; |
mask-radial-at-top-left | --tw-mask-radial-position: top left; |
mask-radial-at-top | --tw-mask-radial-position: top; |
mask-radial-at-top-right | --tw-mask-radial-position: top right; |
mask-radial-at-left | --tw-mask-radial-position: left; |
mask-radial-at-center | --tw-mask-radial-position: center; |
mask-radial-at-right | --tw-mask-radial-position: right; |
mask-radial-at-bottom-left | --tw-mask-radial-position: bottom left; |
mask-radial-at-bottom | --tw-mask-radial-position: bottom; |
mask-radial-at-bottom-right | --tw-mask-radial-position: bottom right; |
mask-conic-<number> | mask-image: conic-gradient(from <number>deg, black var(--tw-mask-conic-from), transparent var(--tw-mask-conic-to)); |
-mask-conic-<number> | mask-image: conic-gradient(from calc(<number>deg * -1), black var(--tw-mask-conic-from), transparent var(--tw-mask-conic-to)); |
mask-conic-from-<number> | mask-image: conic-gradient(from var(--tw-mask-conic-position), black calc(var(--spacing) * <number>), transparent var(--tw-mask-conic-to)); |
mask-conic-from-<percentage> | mask-image: conic-gradient(from var(--tw-mask-conic-position), black <percentage>, transparent var(--tw-mask-conic-to)); |
mask-conic-from-<color> | mask-image: conic-gradient(from var(--tw-mask-conic-position), <color> var(--tw-mask-conic-from), transparent var(--tw-mask-conic-to)); |
mask-conic-from-(<custom-property>) | mask-image: conic-gradient(from var(--tw-mask-conic-position), black var(<custom-property>), transparent var(--tw-mask-conic-to)); |
mask-conic-from-[<value>] | mask-image: conic-gradient(from var(--tw-mask-conic-position), black <value>, transparent var(--tw-mask-conic-to)); |
mask-conic-to-<number> | mask-image: conic-gradient(from var(--tw-mask-conic-position), black var(--tw-mask-conic-from), transparent calc(var(--spacing) * <number>)); |
mask-conic-to-<percentage> | mask-image: conic-gradient(from var(--tw-mask-conic-position), black var(--tw-mask-conic-from), transparent <percentage>); |
mask-conic-to-<color> | mask-image: conic-gradient(from var(--tw-mask-conic-position), black var(--tw-mask-conic-from), <color> var(--tw-mask-conic-to); |
mask-conic-to-(<custom-property>) | mask-image: conic-gradient(from var(--tw-mask-conic-position), black var(--tw-mask-conic-from), transparent var(<custom-property>); |
mask-conic-to-[<value>] | mask-image: conic-gradient(from var(--tw-mask-conic-position), black var(--tw-mask-conic-from), transparent <value>); |
示例(Examples)
使用图片蒙版(Using an image mask)
使用 mask-[<value>] 语法来设置元素的蒙版图片:
<div class="mask-[url(/img/scribble.png)] bg-[url(/img/mountains.jpg)] ..."> <!-- ... --></div>遮罩边缘(Masking edges)
使用像 mask-b-from-<value> 和 mask-t-to-<value> 这样的工具在元素的一侧添加线性渐变遮罩:
🌐 Use utilities like mask-b-from-<value> and mask-t-to-<value> to add a linear gradient mask to a single side of an element:
mask-t-from-50%
mask-r-from-30%
mask-l-from-50% mask-l-to-90%
mask-b-from-20% mask-b-to-80%
<div class="mask-t-from-50% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-r-from-30% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-l-from-50% mask-l-to-90% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-b-from-20% mask-b-to-80% bg-[url(/img/mountains.jpg)] ..."></div>此外,使用像 mask-x-from-70% 和 mask-y-to-90% 这样的工具可以同时对元素的两侧应用遮罩:
🌐 Additionally, use utilities like mask-x-from-70% and mask-y-to-90% to apply a mask to two sides of an element at the same time:
mask-x-from-70% mask-x-to-90%
mask-y-from-70% mask-y-to-90%
<div class="mask-x-from-70% mask-x-to-90% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-y-from-70% mask-y-to-90% bg-[url(/img/mountains.jpg)] ..."></div>默认情况下,线性渐变蒙版从黑色过渡到透明,但你可以使用 mask-<side>-from-<color> 和 mask-<side>-to-<color> 工具自定义渐变颜色。
添加斜线遮罩(Adding an angled linear mask)
使用类似 mask-linear-<angle>、mask-linear-from-20 和 mask-linear-to-40 的工具为元素添加自定义线性渐变蒙版:
🌐 Use utilities like mask-linear-<angle>, mask-linear-from-20, and mask-linear-to-40 to add a custom linear gradient mask to an element:
mask-linear-50
-mask-linear-50
<div class="mask-linear-50 mask-linear-from-60% mask-linear-to-80% bg-[url(/img/mountains.jpg)] ..."></div><div class="-mask-linear-50 mask-linear-from-60% mask-linear-to-80% bg-[url(/img/mountains.jpg)] ..."></div>添加径向遮罩(Adding a radial mask)
使用 mask-radial-from-<value> 和 mask-radial-to-<value> 工具为元素添加径向渐变蒙版:
🌐 Use the mask-radial-from-<value> and mask-radial-to-<value> utilities to add a radial gradient mask to an element:


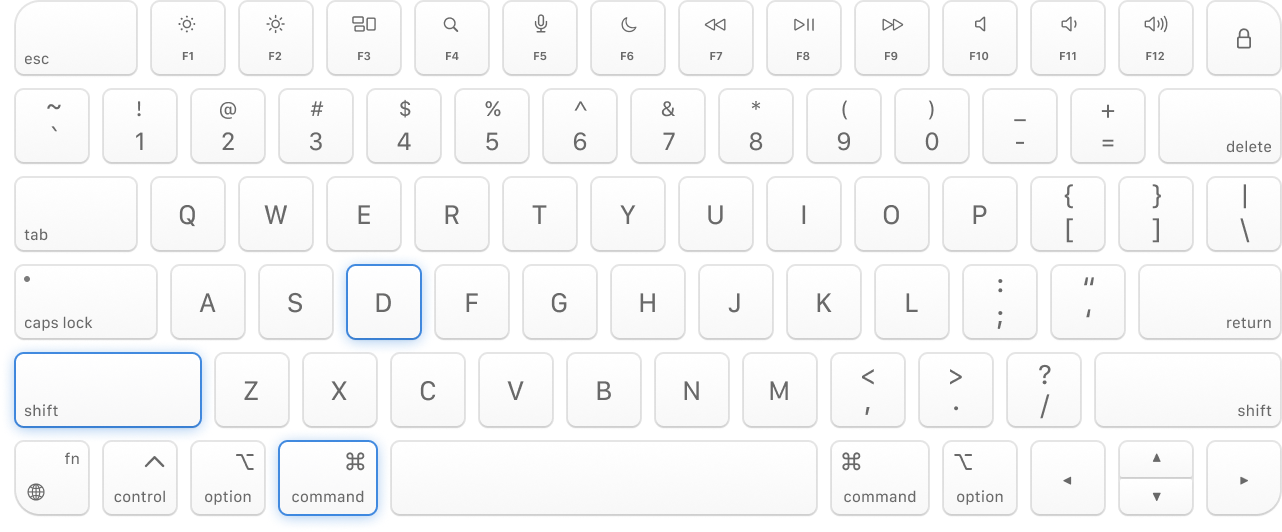
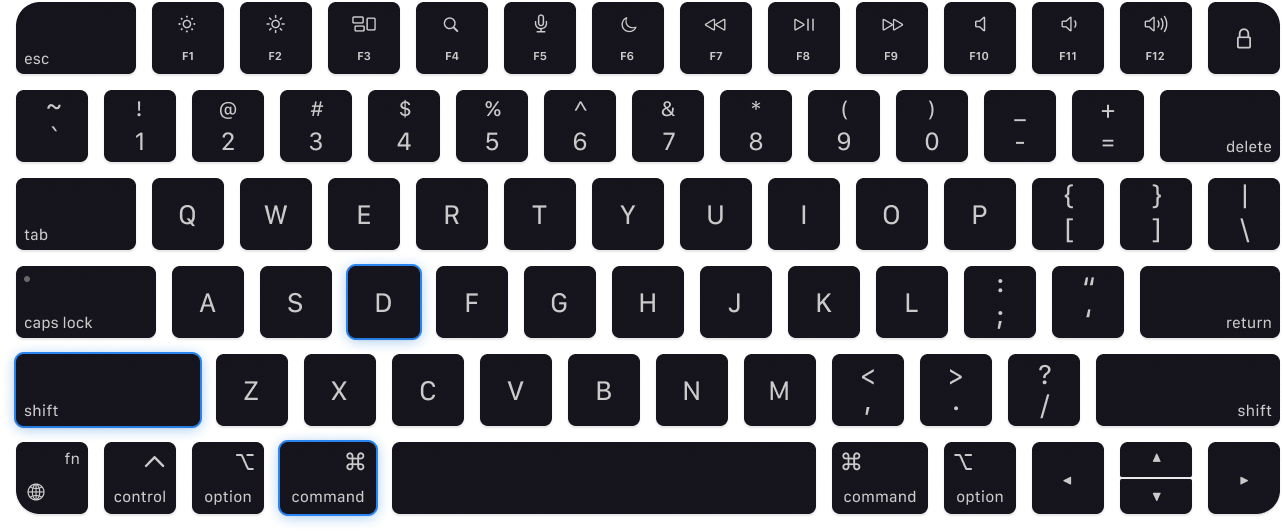
Speed
Built for power users
Work faster than ever with our keyboard shortcuts
<div class="flex items-center gap-4"> <img class="mask-radial-[100%_100%] mask-radial-from-75% mask-radial-at-left ..." src="/img/keyboard.png" /> <div class="font-medium"> <p class="font-mono text-xs text-blue-500 uppercase dark:text-blue-400">Speed</p> <p class="mt-2 text-base text-gray-700 dark:text-gray-300">Built for power users</p> <p class="mt-1 text-sm leading-relaxed text-balance text-gray-500"> Work faster than ever with customizable keyboard shortcuts </p> </div></div>默认情况下,径向渐变蒙版从黑色过渡到透明,但你可以使用 mask-radial-from-<color> 和 mask-radial-to-<color> 工具自定义渐变颜色。
🌐 By default, radial gradient masks transition from black to transparent, but you can customize the gradient colors using the mask-radial-from-<color> and mask-radial-to-<color> utilities.
设置径向位置(Setting the radial position)
使用 mask-radial-at-bottom-left 和 mask-radial-at-[35%_35%] 等工具来设置径向渐变蒙版的中心位置:
🌐 Use utilities like mask-radial-at-bottom-left and mask-radial-at-[35%_35%] to set the position of the center of the radial gradient mask:
mask-radial-at-top-left
mask-radial-at-top
mask-radial-at-top-right
mask-radial-at-left
mask-radial-at-center
mask-radial-at-right
mask-radial-at-bottom-left
mask-radial-at-bottom
mask-radial-at-bottom-right
<div class="mask-radial-at-top-left mask-radial-from-100% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-at-top mask-radial-from-100% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-at-top-right mask-radial-from-100% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-at-left mask-radial-from-100% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-at-center mask-radial-from-100% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-at-right mask-radial-from-100% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-at-bottom-left mask-radial-from-100% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-at-bottom mask-radial-from-100% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-at-bottom-right mask-radial-from-100% bg-[url(/img/mountains.jpg)] ..."></div>这与mask-position不同,后者设置的是遮罩图片本身的位置,而不是径向渐变的位置。
🌐 This is different from mask-position which sets the position of the mask image itself, not the radial gradient.
设置径向大小(Setting the radial size)
使用像 mask-radial-closest-corner 和 mask-radial-farthest-side 这样的工具来设置径向渐变遮罩的大小:
🌐 Use utilities like mask-radial-closest-corner and mask-radial-farthest-side to set the size of the radial gradient mask:
mask-radial-closest-side
mask-radial-closest-corner
mask-radial-farthest-side
mask-radial-farthest-corner
<div class="mask-radial-closest-side mask-radial-from-100% mask-radial-at-[30%_30%] bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-closest-corner mask-radial-from-100% mask-radial-at-[30%_30%] bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-farthest-side mask-radial-from-100% mask-radial-at-[30%_30%] bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-farthest-corner mask-radial-from-100% mask-radial-at-[30%_30%] bg-[url(/img/mountains.jpg)] ..."></div>在设置自定义径向渐变大小时,可使用的单位取决于渐变的 <ending-shape>,其默认设置为 ellipse。
🌐 When setting a custom radial gradient size, the units you can use depend on the <ending-shape> of the gradient which is set to ellipse by default.
使用 mask-circle 时,你只能使用单一固定长度,就像 mask-radial-[5rem] 一样。而使用 mask-ellipse 时,你可以将每个轴指定为固定长度或百分比,就像 mask-radial-[40%_80%] 一样。
🌐 With mask-circle, you can only use a single fixed length, like mask-radial-[5rem]. Whereas with mask-ellipse, you can specify each axis as a fixed length or percentage, like mask-radial-[40%_80%].
添加圆锥遮罩(Adding a conic mask)
使用 mask-conic-from-<value>、mask-conic-to-<value> 和 mask-conic-<angle> 工具为元素添加圆锥渐变遮罩:
🌐 Use the mask-conic-from-<value>, mask-conic-to-<value> and mask-conic-<angle> utilities to add a conic gradient mask to an element:
Storage used: 75%
0.48 GB out of 2 GB remaining
<div class="flex items-center gap-5 rounded-xl bg-white p-4 shadow-lg ring-1 ring-black/5 dark:bg-gray-800"> <div class="grid grid-cols-1 grid-rows-1"> <div class="border-4 border-gray-100 dark:border-gray-700 ..."></div> <div class="border-4 border-amber-500 mask-conic-from-75% mask-conic-to-75% dark:border-amber-400 ..."></div> </div> <div class="w-0 flex-1 text-sm text-gray-950 dark:text-white"> <p class="font-medium">Storage used: 75%</p> <p class="mt-1 text-gray-500 dark:text-gray-400"><span class="font-medium">0.48 GB</span> out of 2 GB remaining</p> </div></div>默认情况下,圆锥渐变遮罩会从黑色过渡到透明,但你可以使用 mask-conic-from-<color> 和 mask-conic-to-<color> 工具自定义渐变颜色。
🌐 By default, conic gradient masks transition from black to transparent, but you can customize the gradient colors using the mask-conic-from-<color> and mask-conic-to-<color> utilities.
组合遮罩(Combining masks)
渐变蒙版工具,如 mask-radial-from-<value>、mask-conic-to-<value> 和 mask-l-from-<value> 可以组合使用,以创建更复杂的渐变蒙版:
🌐 Gradient mask utilities, like mask-radial-from-<value>, mask-conic-to-<value>, and mask-l-from-<value> can be combined to create more complex gradient masks:
<div class="mask-b-from-50% mask-radial-[50%_90%] mask-radial-from-80% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-r-from-80% mask-b-from-80% mask-radial-from-70% mask-radial-to-85% bg-[url(/img/mountains.jpg)] ..."></div>这种行为依赖于 Tailwind 默认将 mask-composite 属性 设置为 intersect。更改此属性将影响渐变遮罩的组合方式。
🌐 This behavior relies on the fact that Tailwind sets the mask-composite property to intersect by default. Changing this property will affect how the gradient masks are combined.
移除遮罩图片(Removing mask images)
使用 mask-none 工具从元素中移除现有的蒙版图片:
🌐 Use the mask-none utility to remove an existing mask image from an element:
<div class="mask-none"> <!-- ... --></div>使用自定义值(Using a custom value)
使用工具例如 mask-linear-[<value>] and mask-radial-[<value>] 根据完全自定义的值设置 mask image:
<div class="mask-linear-[70deg,transparent_10%,black,transparent_80%] ..."> <!-- ... --></div>对于 CSS 变量,还可以使用 mask-linear-(<custom-property>) 语法:
<div class="mask-linear-(--my-mask) ..."> <!-- ... --></div>这只是简写,用于 mask-linear-[var(<custom-property>)] 它会自动为你添加 var() 函数。
响应式设计(Responsive design)
在 mask-image 工具前面使用断点变体如 md: 仅在 medium 屏幕尺寸及以上时应用工具:
<div class="mask-radial-from-70% md:mask-radial-from-50% ..."> <!-- ... --></div>请参阅 变体文档 详细了解如何使用变体。
自定义主题(Customizing your theme)
使用 --color-* 主题变量来自定义项目中的 color 工具:
@theme { --color-regal-blue: #243c5a; }现在的工具类如 mask-radial-from-regal-blue,mask-conic-to-regal-blue, and mask-b-from-regal-blue 可以在你的标记中使用:
<div class="mask-radial-from-regal-blue"> <!-- ... --></div>在此详细了解如何自定义主题: 主题文档。